How to use bootstrap datetimepicker with AngularJS
14 Sep 2013

Today’s been all about bootstrap-datetimepicker ;-)
It’s an awesome component available for bootstrap. I really like how easy it is to use it from user perspective.
It wasn’t so easy to integrate it with my angularjs app. First of all I use Bootstrap 3, so I had to find a version that works with it (the original supports 2 only).
I found AngularStrap which is an extension brining a lot of bootstrap based components to AngularJS. Unfortunately there wasn’t any for datetimepicker, but there was one for datepicker. It was a good starting point. Without it I wouldn’t even consider starting this on my own.
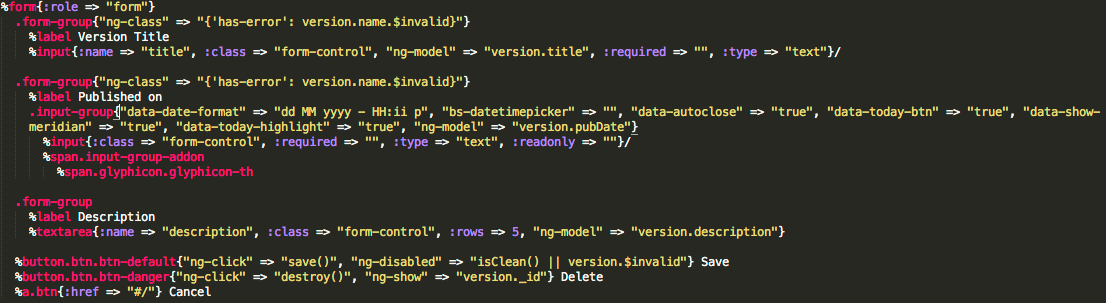
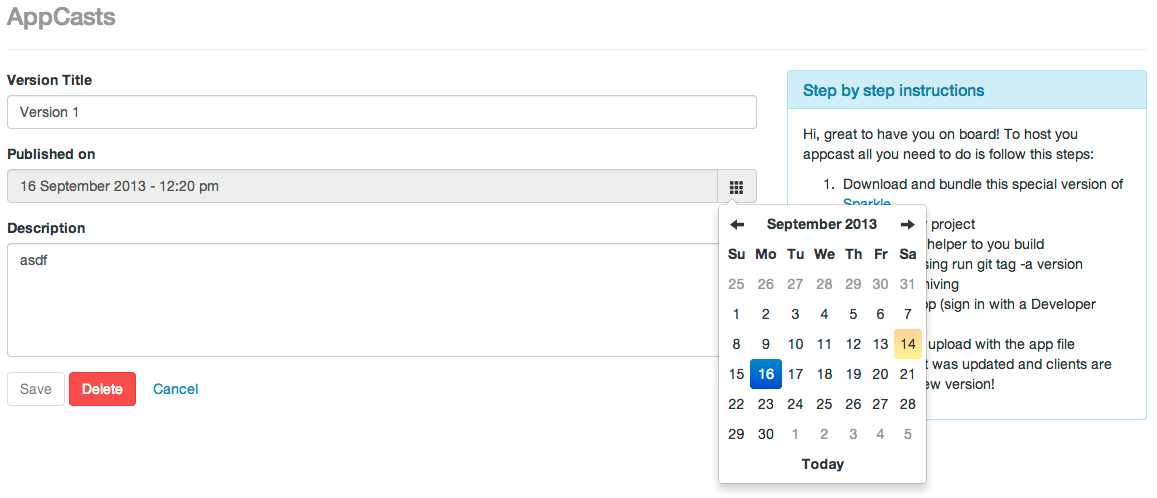
Couple hours later I had a working example with markup (see the picture above, it’s in HAML an awesome markup language for Ruby).
The only missing piece was to figure out how to make this datetimepicker actually return correct date (the bloody bastard was breaking all dates due to time zone offset).
Luckily OlivierB shared his workaround for this issue which I incorporated into my angular-datetimepicker.
That’s what I call social programming ;-)
Grab angular-datetimepicker and use it in your own project.