How to build BitBucket Cloud add-on in Rails → user interface
01 Jun 2016Time to add some user interface :-)
This article is Part 5 in a 7-Part Series.
- Part 1 - How to build BitBucket Cloud add-on in Rails → bootstraping rails
- Part 2 - How to build BitBucket Cloud add-on in Rails → add-on descriptor
- Part 3 - How to build BitBucket Cloud add-on in Rails → installation
- Part 4 - How to build BitBucket Cloud add-on in Rails → lifecycle
- Part 5 - This Article
- Part 6 - How to build BitBucket Cloud add-on in Rails → accessing BitBucket API from JavaScript
- Part 7 - How to build BitBucket Cloud add-on in Rails → accessing BitBucket API from the server
I'm adding new section into views/bitbucket/descriptor.json.ejb (I ommited the rest of the file for verbosity):
{
"modules": {
"webPanel": [
{
"url": "/stars?repoPath={repo_path}",
"name": {
"value": "Stars Web Panel"
},
"location": "org.bitbucket.repository.overview.informationPanel",
"key": "stars-web-panel"
}
]
}
}
I need to set up a route, a controller and a view as well, lets name the controller StarsController, there's also simple app/views/stars/show.html. I'm going to omit those here for now as they are really simple.
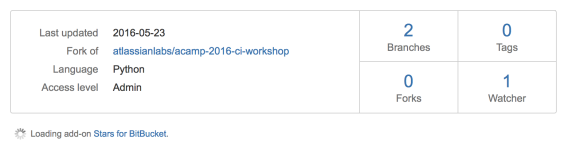
And voila here we can finally see the add-on in BitBucket :-)

But something's not right, it's not loading!
[Error] Refused to display 'https://cf462fda.ngrok.io/stars?repoPath=XXX' in a frame because it set 'X-Frame-Options' to 'SAMEORIGIN'.
Damn you X-Frame-Options ;-)
I solved that overriding Rails defaults in config/application.rb:
config.action_dispatch.default_headers.merge!({'X-Frame-Options' => 'ALLOWALL'})

Now the last thing I need to add I calling back to my service to save starred repos. I will describe that in the last part.